如何使用图标库
如何使用图标库来美化 .yml 文件的 icon
在 Font Awesome 官方网站 上查看所有可用的图标和它们的分类 ([Font Awesome](https://fontawesome.com/#:~:text=URL%3A https%3A%2F%2Ffontawesome.com%2F Visible%3A 0% )) (Font Awesome Docs)
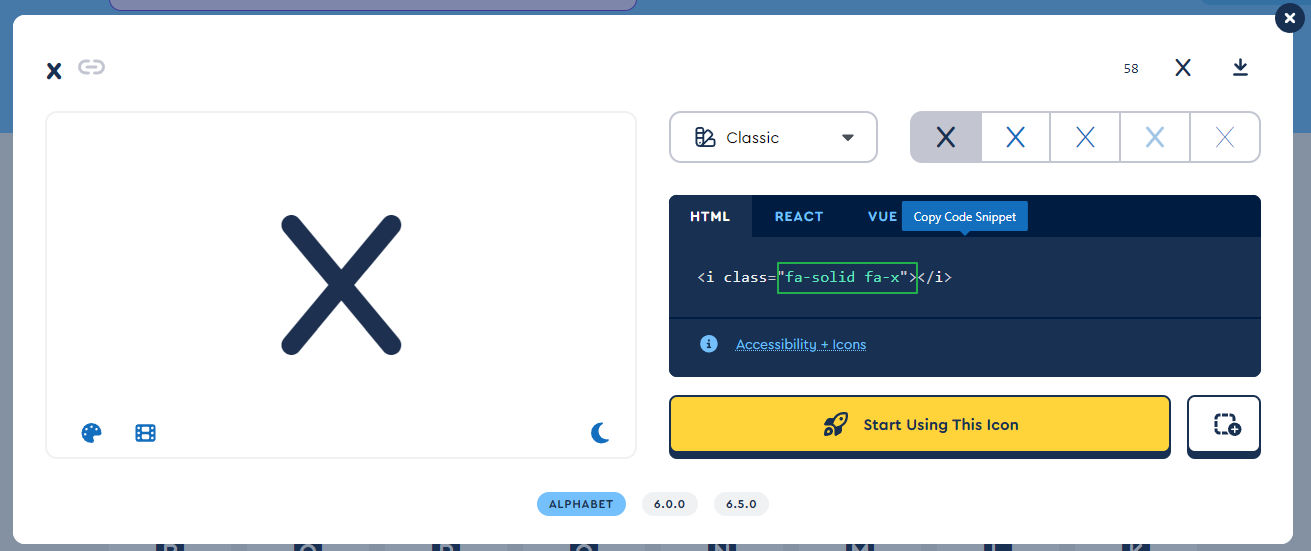
Step 1. 找到图标库对应的 Code Snippet

Step 2. 找到你想要添加图标的位置,添加“图标分类 Code Snippet”
Font Awesome的图标分类主要包括:
- fas(Font Awesome Solid):实心图标。
- far(Font Awesome Regular):常规图标(通常是空心的)。
- fal(Font Awesome Light):轻量图标。
- fab(Font Awesome Brands):品牌图标。
示例
1 | fab fa-solid fa-x |
END
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CautionX!
